Run a Discord.js Bot on Ubuntu 20.04

A Discord bot can execute commands and perform advanced Discord functions. This tutorial explains how to run a Discord.js Bot on Ubuntu by creating a simple bot with Discord.js on a Vultr Ubuntu 20.04 server.
Create a Discord Application
A Discord bot needs an application to use as a Discord account.
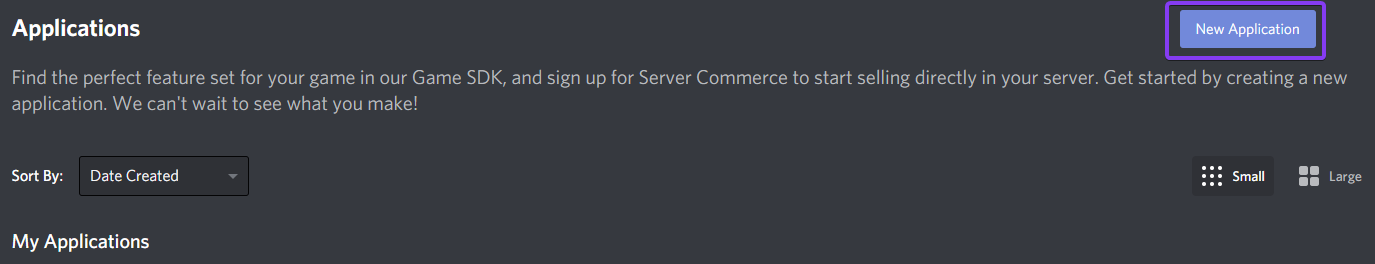
Go to the Discord Developer Portal and click the New Application button.

Give your Application a name and click Create.
Add an icon and description if desired.
Click Bot in the Settings menu.
Click the Add Bot button.
Click the Yes, do it! button.
Click the link titled "Click to Reveal Token".
Make a note of this token.
Install Vultr Server
Deploy a new Vultr Ubuntu instance. Use the following settings:
- Server Type: Cloud Compute Server
- Server Location: The location closest to you, or closest to the majority of the bot's users.
- Server OS: Ubuntu 20.04, 64-bit.
- Server Size: Choose a size according to your expected user volume. You can start with a small instance and upgrade later with the Change Plan option in the server control panel. You do not need to reinstall when upgrading plans.
Click the View Console icon in the top right corner, or SSH to the server.
Log in as root using the password on the server information page.
Update the apt database.
# sudo apt-get update
Install Dependencies
Install Node, which is required for Discord.js
# sudo apt-get install nodejsInstall the Node Package Manager, which is used to install the Discord.js library.
# sudo apt-get install npmInstall Node Version Manager (nvm), which is used to update Node.js. For example:
# curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashNote: Use the command for the latest version, which is found here: https://github.com/nvm-sh/nvm#installing-and-updating
Reboot the server.
Reconnect to the server console.
Verify the nvm installation:
# command -v nvmIt should return:
nvmIf it returns nothing, or an error, run the following:
# export NVM_DIR="$HOME/.nvm" # [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # [ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion"After you've installed nvm, update Node.js to the latest version:
# nvm install node # nvm use node
Create the Project
Switch to the root user's home directory.
# cd /rootCreate a project folder.
# mkdir tutorial-botSwitch to the folder.
# cd tutorial-botInitialize your Node.js project.
# npm initAnswer the questions. Leave the defaults unless you need to change them.
Check your
package.jsonfile.# cat package.jsonIt should look like:
{ "name": "tutorial-bot", "version": "1.0.0", "description": "Tutorial Bot", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
Install Libraries
Libraries make writing code easier. For this guide, you need the Discord.js library. As you add capabilities to your bot, look for other useful libraries on the npm website.
Install the Discord.js library.
# npm install discord.js --saveThe --save flag adds the library as a dependency in your package.json file.
Write the Bot Code
Create an
index.jsfile in the project folder.# nano index.jsAdd the following to
index.js, which creates a new Discord client.const Discord = require('discord.js'); const client = new Discord.Client();Add a code block to watch for
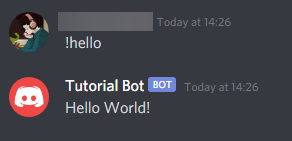
!helloand respond withHello World!.client.on('message', message => { if (message.content === '!hello') { message.channel.send('Hello World!'); } });Add a code block to log
Ready!in the console when client connects to Discord.client.once('ready', () => { console.log('Ready!'); }Add your Discord Application token, which allows the bot access.
client.login('YOUR-TOKEN-HERE')
Your finished file should look like this:
const Discord = require('discord.js');
const client = new Discord.Client();
client.on('message', message => {
if (message.content === '!hello') {
message.channel.send('Hello World!');
}
})
client.once('ready', () => {
console.log('Ready!');
})
client.login('YOUR-TOKEN-HERE')Install a Node.js Process Manager
Install the PM2 process manager to manage your bot.
# npm install pm2 -gNavigate to the project folder.
# cd /root/tutorial-botStart the bot with pm2.
# pm2 start index.jsVerify the bot is online.
# pm2 logsYou should see:
0|index | Ready!To exit the log, press: Control + C
Invite the Bot to a Server
Go to the Discord Developer Portal.
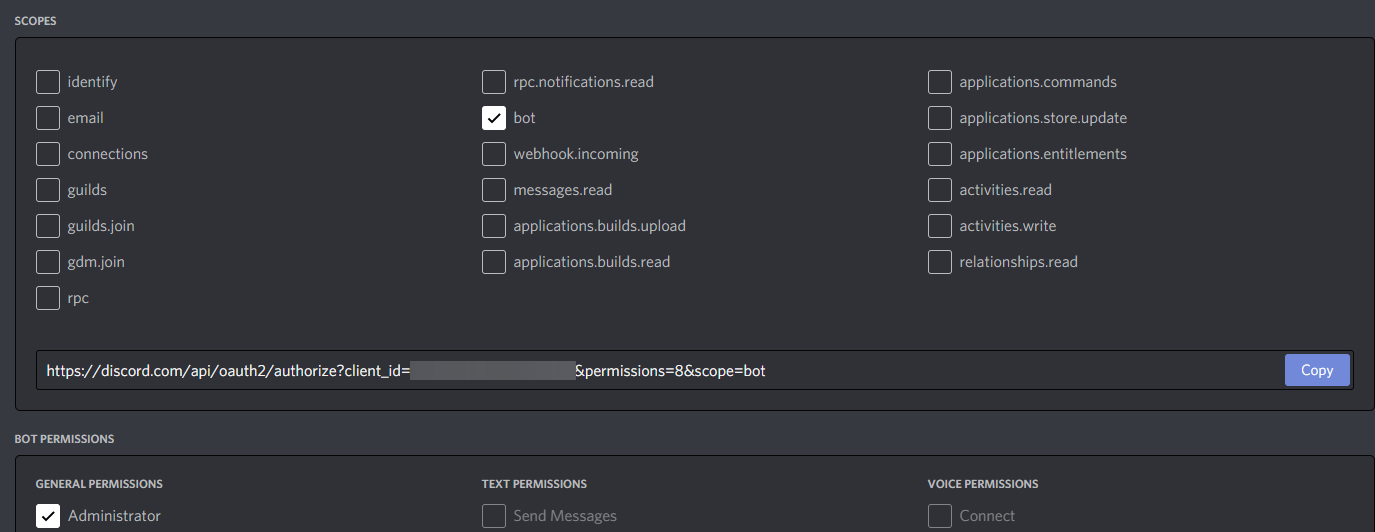
Navigate to the application's OAuth2 tab
In the Scopes section, select bot.
In the Bot Permissions section, select Administrator. Note: This can create invite links that only give the bot certain permissions.

Open the invite link in a new tab.
Select the server to add the bot to.
Approve the permissions and complete the CAPTCHA.
The bot is now active and able to respond to your command.


Next Steps
After you develop your bot further, go to your server's project folder restart the bot.
# pm2 restart index.jsThe Discord.js website has more documentation needed to develop advanced JavaScript bots.