How to Install Apache Webserver on Debian 12

Introduction
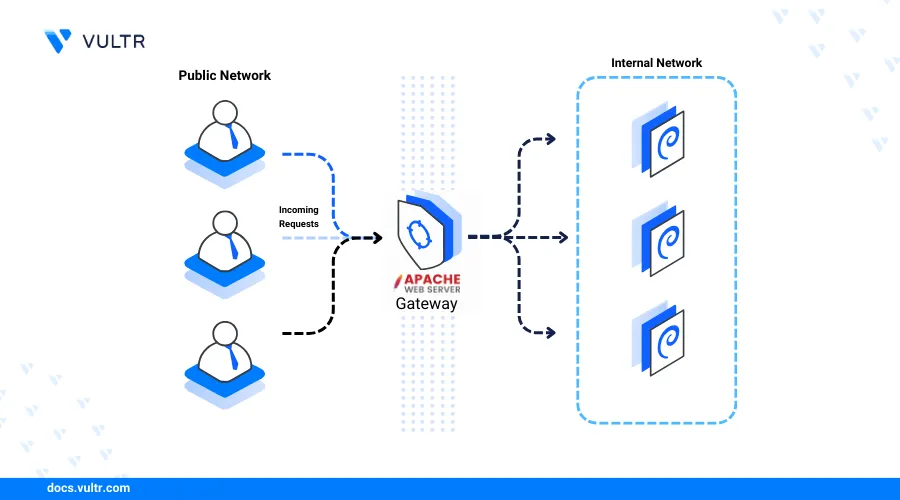
Apache is an open-source high-performance web server application that enables the delivery of static web applications. It's a widely used web server application that's highly extensible with modules that enable modern functionalities and integrate with dynamic web content processors such as PHP.
This article explains how to install Apache on Debian 12 and create sample virtual hosts to securely serve web applications on a server.
Prerequisites
Before you begin:
- Deploy a Debian 12 server instance on Vultr.
- Create a domain A record pointing to the instance's public IP address. For example,
app.example.com. - Access the server using SSH as a non-root user with sudo privileges.
- Update the server.
Install Apache
Apache is available in the default package repositories on Ubuntu 24.04 with the latest package information. Follow the steps below to install Apache using the APT package manager on your server.
Update the server's package index.
console$ sudo apt update
Install Apache.
console$ sudo apt install apache2 -y
View the installed PHP version on your server.
console$ apachectl -v
Your output should be similar to the one below.
Server version: Apache/2.4.58 (Ubuntu) Server built: 2024-07-17T18:55:23Allow the HTTP port
80through the default firewall configuration.console$ sudo ufw allow 80
Reload the firewall to apply changes.
console$ sudo ufw reload
Start the Apache web server.
console$ sudo systemctl start apache2
Visit your server IP address using a web browser such as Chrome.
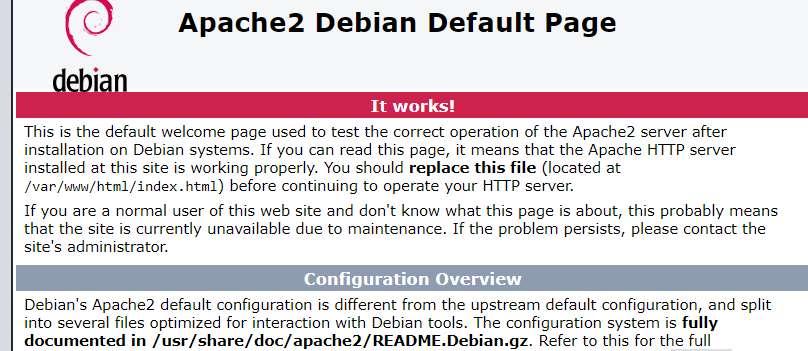
http://SERVER-IPVerify that Apache delivers the default virtual host web application page in your browser.

Manage the Apache System Service
Apache uses the apache system service to manage the application processes and runtime on your server. Follow the steps below to enable the Apache web server to automatically start at boot time, and manage the system service processes.
Enable Apache to automatically start at system boot.
console$ sudo systemctl enable apache2
Start the Apache web server.
console$ sudo systemctl start apache2
View the Apache service status and verify that it's running.
console$ sudo systemctl status apache2
Output:
● apache2.service - The Apache HTTP Server Loaded: loaded (/lib/systemd/system/apache2.service; enabled; preset: enabled) Active: active (running) since Tue 2024-07-09 09:00:46 UTC; 45s ago Docs: https://httpd.apache.org/docs/2.4/ Main PID: 2019 (apache2) Tasks: 55 (limit: 1091) Memory: 9.7M CPU: 36ms CGroup: /system.slice/apache2.service ├─2019 /usr/sbin/apache2 -k start ├─2021 /usr/sbin/apache2 -k start └─2022 /usr/sbin/apache2 -k startStop the Apache service.
console$ sudo systemctl stop apache2
Restart the Apache service.
console$ sudo systemctl restart apache2
Reload the Apache web server configuration to apply configuration changes without affecting the existing connections.
console$ sudo systemctl reload apache2
Create a new Apache Virtual Host
Apache virtual host profiles enable the web server to deliver web applications with specific configurations and file types. The /etc/apache2/sites-available directory contains Apache virtual host configuration files that define specific addresses or domains to serve web applications on your server. Follow the steps below to create a new Apache virtual host to serve sample web application files using the example domain app.example.com.
Disable the default Apache virtual host configuration.
console$ sudo a2dissite 000-default.conf
Create a new Apache virtual host configuration. For example,
app.example.com.conf.console$ sudo nano /etc/apache2/sites-available/app.example.com.conf
Add the following contents to the file. Replace
app.example.comwith your actual domain.apacheconf<VirtualHost *:80> ServerAdmin email@app.example.com ServerName app.example.com ServerAlias app.example.com DocumentRoot /var/www/app.example.com DirectoryIndex index.php index.html ErrorLog ${APACHE_LOG_DIR}/app.example.com-error.log CustomLog ${APACHE_LOG_DIR}/app.example.com-access.log combined </VirtualHost>
Save and close the file.
The above configuration creates a new Apache virtual host that listens for connection requests on the HTTP port
80using the domainapp.example.comto deliver web application files from the web root directory/var/www/app.example.com.Test the Apache configuration for errors.
console$ sudo apache2ctl configtest
Output:
Syntax OKEnable the Apache virtual host configuration.
console$ sudo a2ensite app.example.com
Create the virtual host's web root directory
/var/www/app.example.com.console$ sudo mkdir /var/www/app.example.com
Grant the Apache user
wwwownership privileges to the web root directory.console$ sudo chown -R www:www /var/www/app.example.com
Change the directory permissions to
755to grant the Apache user full privileges to all available files.console$ sudo chmod -R 755 /var/www/app.example.com
The above
755permission mode sets the following privileges on the directory and all files:7: Read, write and execute permissions to thewwwuser.5: Read and execute permissions to thewwwuser group.5: Read and execute permissions to other system users.
Create a new sample HTML application file
index.htmlin the virtual host's web root directory.console$ sudo nano /var/www/app.example.com/index.html
Add the following contents to the file.
html<!DOCTYPE html> <html lang="en"> <head> <title>Greetings from Vultr</title> </head> <body> <h1>Greetings from Vultr</h1> </body> </html>
Save and close the file.
The above HTML application displays a
Greetings from Vultrmessage when accessed in a web browser.Restart the Apache service to apply your configuration changes.
console$ sudo systemctl restart apache2
Access your domain in a web browser window and verify that Apache serves your
index.htmlweb application.http://app.example.com
Secure the Apache Web Server
Apache listens for connection requests using your domain on the default HTTP port 80 using your virtual host configuration. HTTP connections are insecure and do not include any encryption mechanisms by default. Enable HTTPS connections using valid SSL certificates to encrypt all requests between a user's web browser and the Apache web server. Follow the steps below to generate trusted Let's Encrypt SSL certificates and secure the Apache web server.
Install the Snap package manager on your server.
console$ sudo apt install snapd -y
Install the Certbot Let's Encrypt client tool using Snap.
console$ sudo snap install certbot --classic
Verify the installed Certbot version on your server.
console$ sudo certbot --version
Output:
certbot 2.11.0Generate a new SSL certificate for your virtual host domain. Replace
app.example.comwith your actual domain anduser@example.comwith your email address.console$ sudo certbot --apache -d app.example.com -m email@example.com --agree-tos
Output:
Account registered. Requesting a certificate for app.example.com Successfully received certificate. Certificate is saved at: /etc/letsencrypt/live/app.example.com/fullchain.pem Key is saved at: /etc/letsencrypt/live/app.example.com/privkey.pem This certificate expires on 2024-10-17. These files will be updated when the certificate renews. Certbot has set up a scheduled task to automatically renew this certificate in the background. Deploying certificate Successfully deployed certificate for app.example.com to /etc/httpd/conf.d/app.example.com-le-ssl.conf Congratulations! You have successfully enabled HTTPS on https://app.example.comTest the Certbot automatic SSL certificate renewal process.
console$ sudo certbot renew --dry-run
Output:
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Processing /etc/letsencrypt/renewal/app.example.com.conf - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Account registered. Simulating renewal of an existing certificate for app.example.com - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Congratulations, all simulated renewals succeeded: /etc/letsencrypt/live/app.example.com/fullchain.pem (success) - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -Allow network connections on the HTTPS port
443through the firewall.console$ sudo ufw allow 443
Reload the firewall configuration to apply changes.
console$ sudo ufw reload
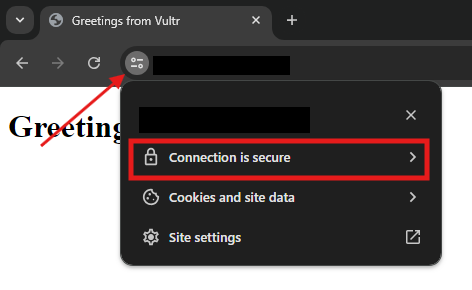
Visit your domain in a new web browser window using HTTPS and verify that your connection is secure.
https://app.example.comVerify that a
Connection is secureprompt displays in your browser's URL bar.
Conclusion
You have installed Apache on your Debian 12 server and enabled the web server to deliver web applications using virtual host configurations. You can integrate Apache with other applications such as PHP to enable additional functionalities and processing of specific content types on your server. For more information and configuration options, visit the official Apache documentation.