
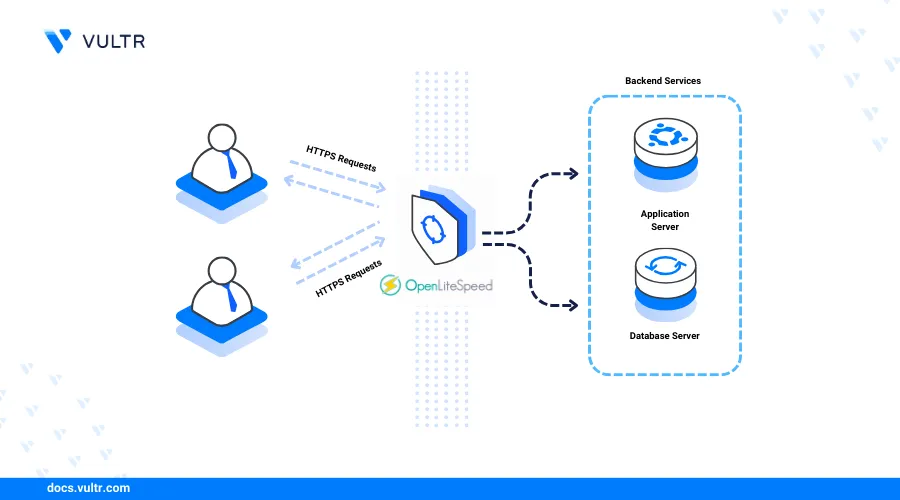
OpenLiteSpeed is a high-performance, open-source web server that supports protocols like HTTP/2 and HTTP/3, and natively integrates with PHP to serve dynamic web applications securely. It also offers a user-friendly graphical web administration console for managing virtual hosts.
This article explains how to install OpenLiteSpeed on Ubuntu 20.04 and configure the web administration console to securely deliver web applications on your server.
Prerequisites
Before you begin:
Have an Ubuntu 20.04 server.
Set up a new A record for your domain that points to the server IP address.
Access the server using SSH as a non-root user with sudo privileges.
Install OpenLiteSpeed
OpenLiteSpeed is not included in the default Ubuntu 20.04 APT repositories, but you can install it by adding the latest repository setup script. Follow these steps to download the repository script and install OpenLiteSpeed using the APT package manager.
Download the latest OpenLiteSpeed repository setup script.
console$ wget -O openlitespeed.sh https://repo.litespeed.sh
Run the script to add the OpenLiteSpeed repository information to your APT sources.
console$ sudo bash openlitespeed.sh
Output:
LiteSpeed repository has been setup!Install OpenLiteSpeed.
console$ sudo apt install openlitespeed -y
View the installed OpenLiteSpeed version on your server.
console$ cat /usr/local/lsws/VERSION
Your output should be similar to the one below.
1.8.2
Manage the OpenLiteSpeed System Service
OpenLiteSpeed uses the lshttpd.service system service, with the alias lsws, to manage webserver processes using systemd. Follow the steps below to enable the OpenLiteSpeed service to start automatically at boot and start the webserver.
Enable the OpenLiteSpeed system service to automatically start at boot time.
console$ sudo systemctl enable lshttpd.service
Start the OpenLiteSpeed service.
console$ sudo systemctl start lsws
View the OpenLiteSpeed service status and verify that it's running.
console$ sudo systemctl status lsws
Output:
● lshttpd.service - OpenLiteSpeed HTTP Server Loaded: loaded (/etc/systemd/system/lshttpd.service; enabled; vendor preset: enabled) Active: active (running) since Sun 2025-04-06 09:44:35 UTC; 1min 5s ago Main PID: 5638 (litespeed) CGroup: /system.slice/lshttpd.service ├─5638 openlitespeed (lshttpd - main) ├─5648 openlitespeed (lscgid) ├─5677 openlitespeed (lshttpd - #01) ├─5678 openlitespeed (lshttpd - #02) ├─5679 openlitespeed (lshttpd - #03) └─5680 openlitespeed (lshttpd - #04)Stop the OpenLiteSpeed service.
console$ sudo systemctl stop lsws
Restart the service.
console$ sudo systemctl restart lsws
Access the OpenLiteSpeed Web Administration Control Panel
The OpenLiteSpeed web administration console runs on port 7080 by default, and the default administrator password is stored in the /usr/local/lsws/admin/password file. Follow the steps below to enable access to port 7080, change the default administrator credentials, and configure OpenLiteSpeed to serve web applications on HTTP port 80.
Run the OpenLiteSpeed administrator script to create a new custom username and password.
console$ sudo bash /usr/local/lsws/admin/misc/admpass.sh
Enter a new administrator username in the
User nameprompt and press Enter to save the user.Please specify the user name of administrator. This is the user name required to login the administration Web interface. User name [admin]:Enter a strong password to use with your new administrative user.
Please specify the administrator's password. This is the password required to login the administration Web interface. Password:Enter the user password again and press Enter to save your new administrative user details.
Administrator's username/password is updated successfully!
Allow connections to the OpenLiteSpeed web administration port
7080through the default UFW firewall utility.console$ sudo ufw allow 7080/tcp
Reload the UFW rules to apply changes.
console$ sudo ufw reload
Access the OpenLiteSpeed port
7080using your server IP in a web browser such as Chrome.http://SERVER-IP:7080Accept the insecure SSL certificate warning and enter the administrative user details you created earlier.
- USERNAME:
<username you set earlier> - PASSWORD:
<password you set earlier>

- USERNAME:
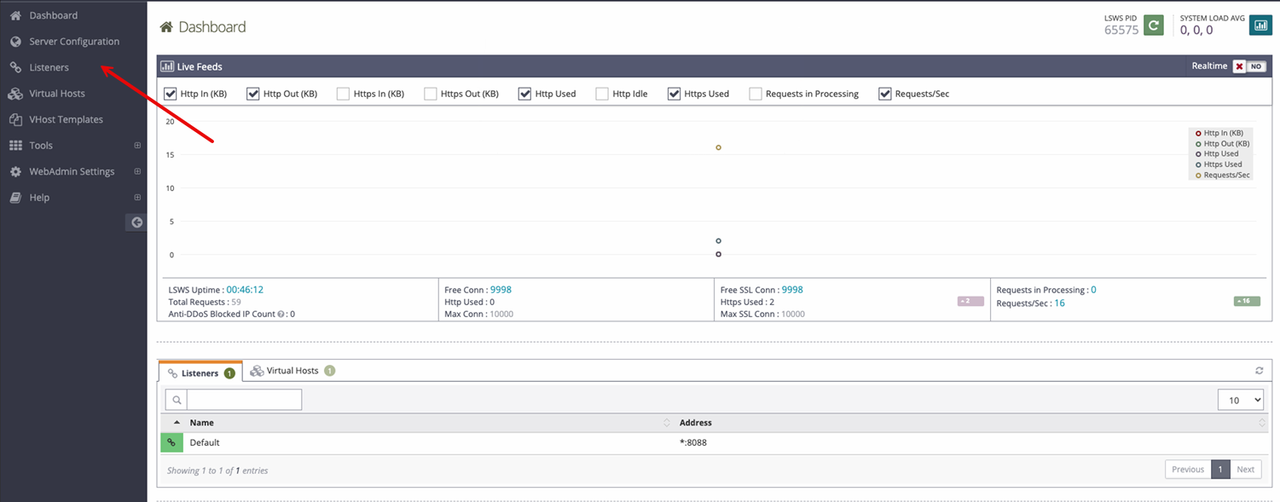
Click Listeners on the main navigation bar to modify the default listening port on your webserver.

Click the view icon in the Actions section of the Default listener profile.
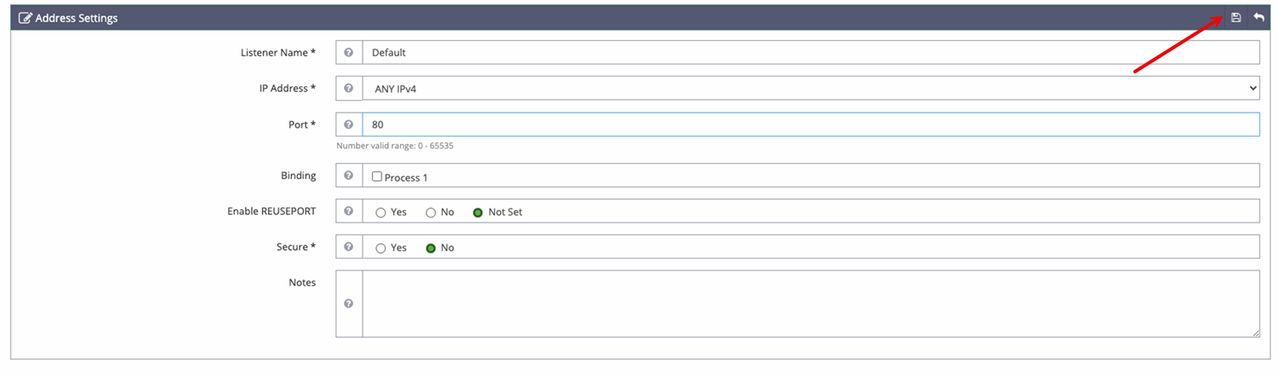
Click Edit in the top right of the Address Settings section to modify the default listener details.
Edit the Port field and replace the default value
8088with80to enable all default virtual hosts to run on HTTP port80.
Click the Save icon in the top right Address Settings section to save the new default listener settings.
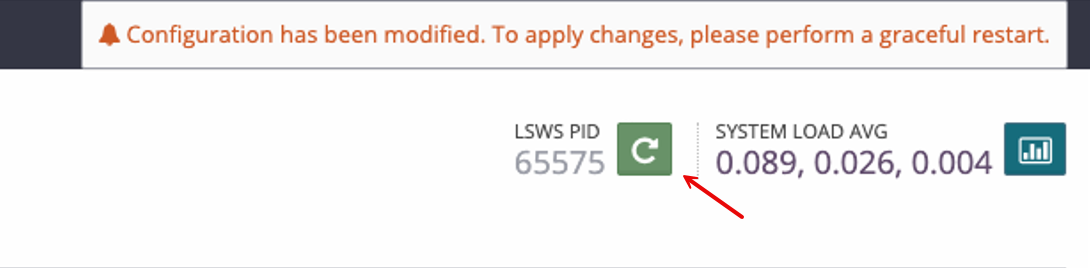
Verify that a
Configurations modifiedprompt displays. Then, find the LSWS PID option in the top right corner and click the Graceful Restart icon to apply your configuration changes.
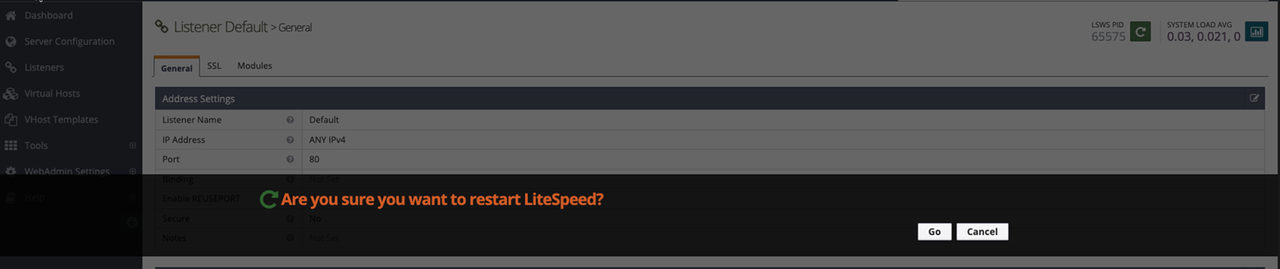
Click Go when prompted to restart the OpenLiteSpeed webserver to apply changes.

Create a new OpenLiteSpeed Virtual Host
OpenLiteSpeed allows you to create virtual hosts through its web administration console. To set up a new virtual host, log in to the console, navigate to Listeners, and add a new virtual host. Specify the domain (e.g., app.example.com) and the web root directory (e.g., /var/www/app.example.com). After saving, map the domain to the virtual host under the listener settings and restart the server for changes to take effect.
Create a new web root directory to use with your virtual host. For example,
/usr/local/lsws/app.example.com.console$ sudo mkdir /usr/local/lsws/app.example.com
Create the
html,logs, andconfdirectories required by the OpenLiteSpeed webserver.console$ sudo mkdir /usr/local/lsws/app.example.com/{html,logs,conf} -p
The command creates these sub-directories in the web root:
html: Stores the web application files for the virtual host.logs: Contains access and error logs for the virtual host.conf: Holds site-specific configurations for OpenLiteSpeed.
Grant the OpenLiteSpeed console user and group
lsadmfull privileges to the web root directory.console$ sudo chown lsadm:lsadm -R /usr/local/lsws/app.example.com/
Access your OpenLiteSpeed web administration console.
http://SERVER-IP:7080Click Virtual Hosts on the main navigation menu to set up a new virtual host.
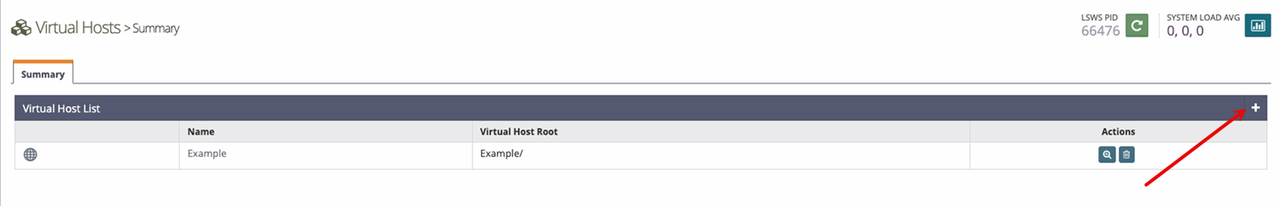
Click the +
Addoption in the top right corner of the Virtual Host List section.
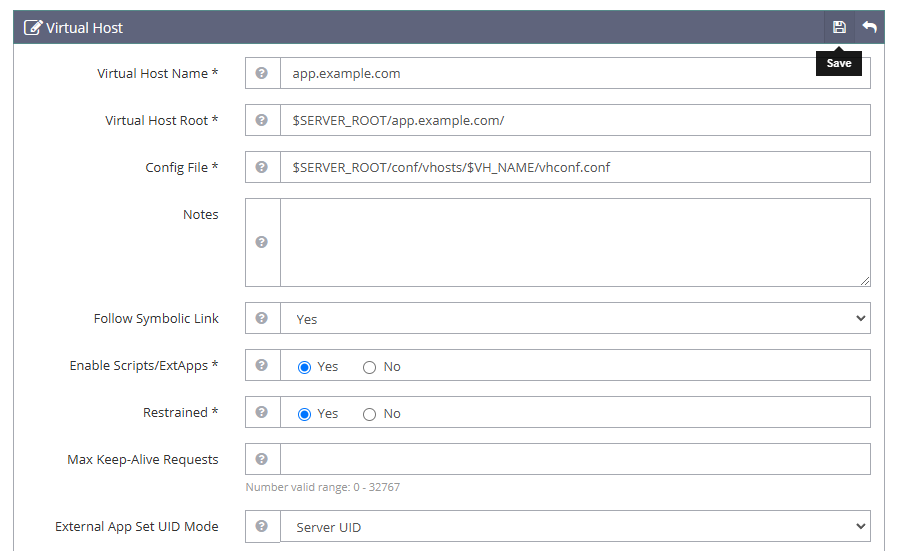
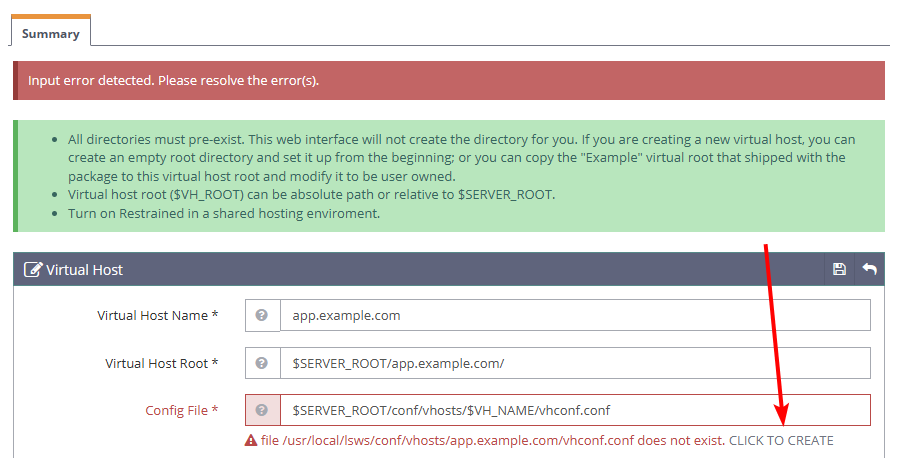
Enter the following virtual host configuration details in the respective fields. Replace
app.example.comwith your actual domain.- Virtual Host Name:
app.example.com - Virtual Host Root:
$SERVER_ROOT/app.example.com/ - Config File:
$SERVER_ROOT/conf/vhosts/$VH_NAME/vhconf.conf - Follow Symbolic Link:
Yes - Enable Scripts/ExtApps:
Yes - Restrained:
Yes - External App Set UID Mode:
Server UID
- Virtual Host Name:
Keep the other virtual host values unchanged and click Save in the top right corner of the Virtual Host section to save changes.

Find and click the CLICK TO CREATE option when you receive a
Please resolve the error(s)prompt to create a newvhconf.confvirtual host configuration in your web root directory.
Click Save to create the new virtual host configuration.
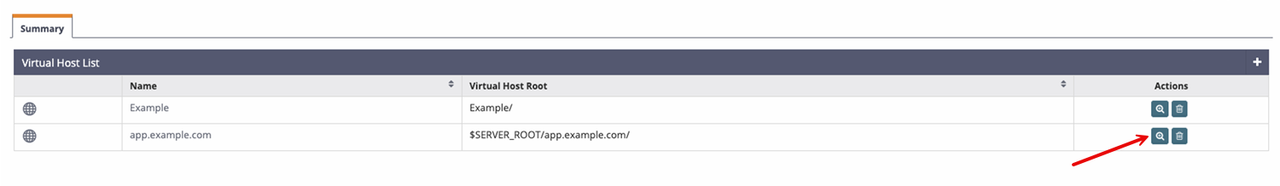
Verify that your new virtual host is available in the Virtual Hosts summary. Then, click View within the Actions section to modify the new virtual host information.

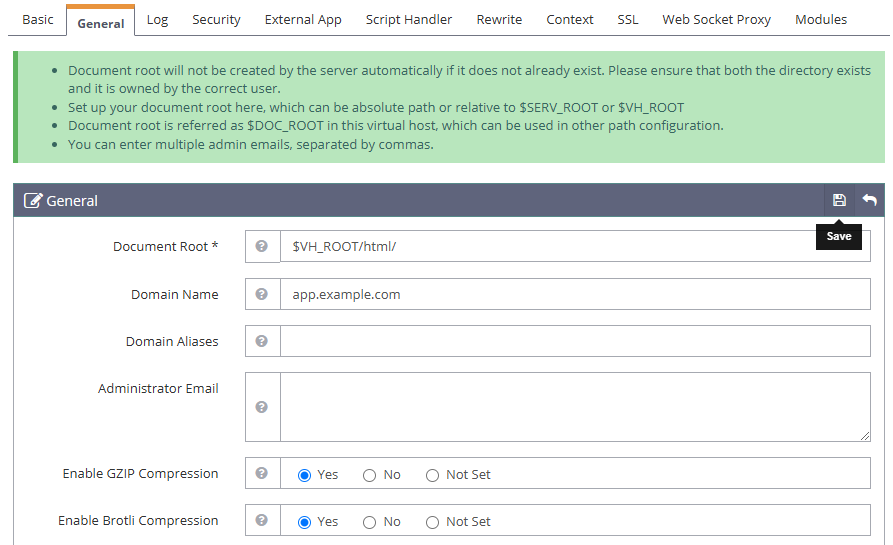
Navigate to the General tab and click Edit to modify the virtual host with the following information.
- Document Root:
$VH_ROOT/html/ - Domain Name:
app.example.com - Enable GZIP Compression:
Yes - Enable Brotli Compression:
Yes

- Document Root:
Click Save to apply the new virtual host configuration.
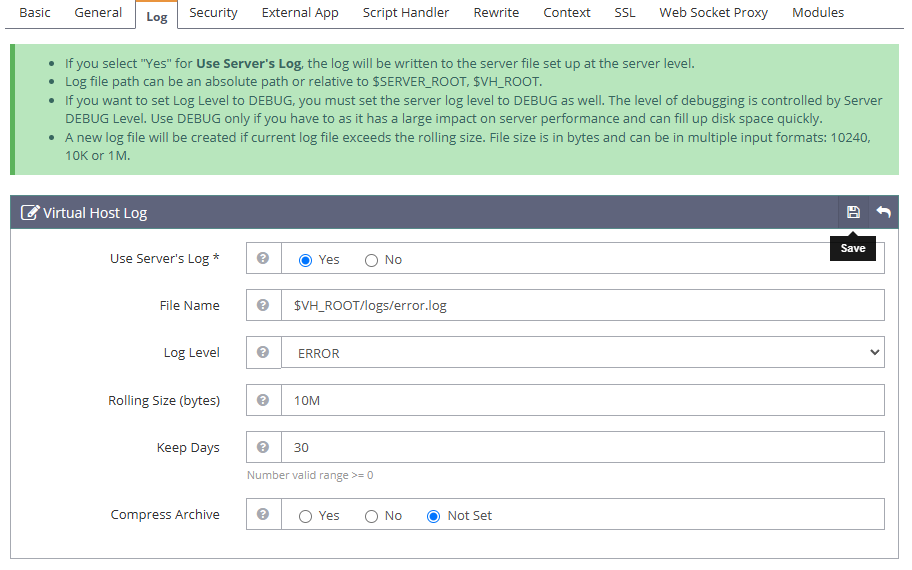
Navigate to the Log tab and click Edit within the Virtual Host Log section. Then, enter the following values in the respective fields to set up the error log details.
- Use Server’s Log:
Yes - File Name:
$VH_ROOT/logs/error.log - Log Level:
ERROR - Rolling Size (bytes):
10M - Keep Days:
30

- Use Server’s Log:
Click Save to apply the new virtual host error log details.
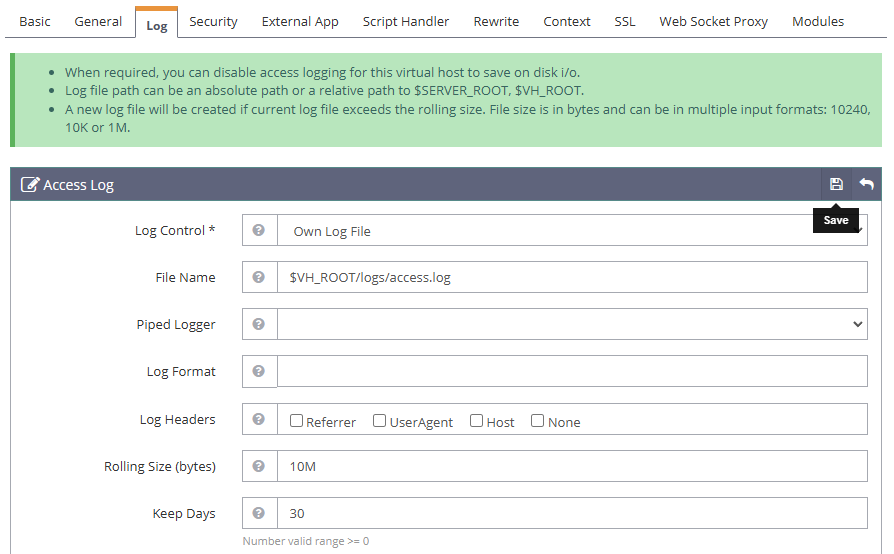
Click Add within the Access Log section to set up the virtual host access log details. Then, enter the following values in the respective fields.
- Log Control:
Own Log File - File Name:
$VH_ROOT/logs/access.log - Rolling Size (bytes):
10M - Keep Days:
30

- Log Control:
Click Save to apply the new virtual host access log details.
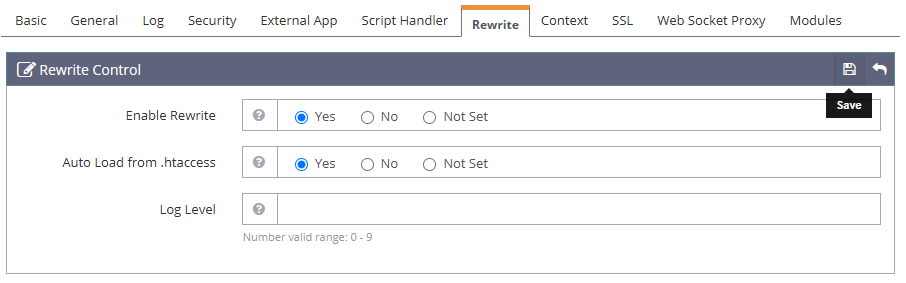
Navigate to the Rewrite tab and click edit within the Rewrite Control section to set up the virtual host rewrite configurations.
Enable Rewrite:
YesAuto Load from
.htaccess:Yes

Click Save to apply your virtual host rewrite configurations.
Navigate to Listeners on the main navigation bar.
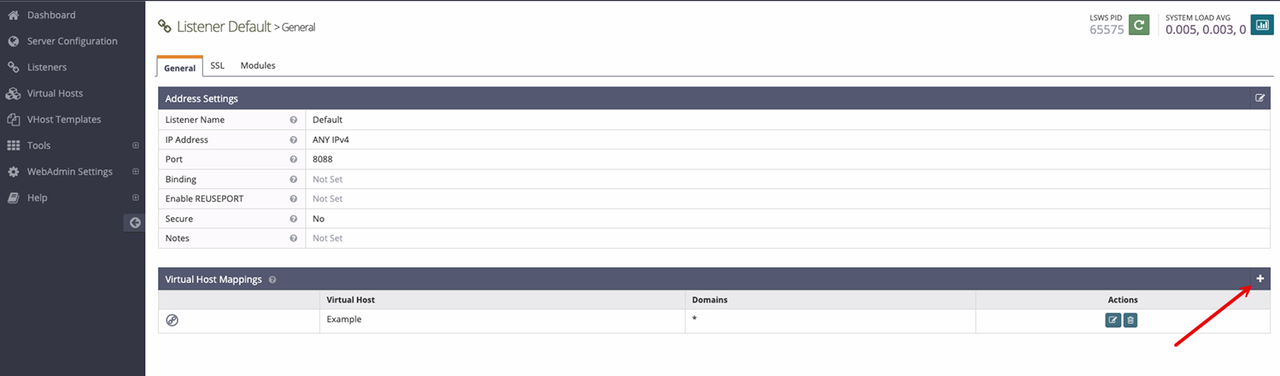
Edit the Default Listener and click Add within the Virtual Host Mappings section to set up your virtual host listening details.

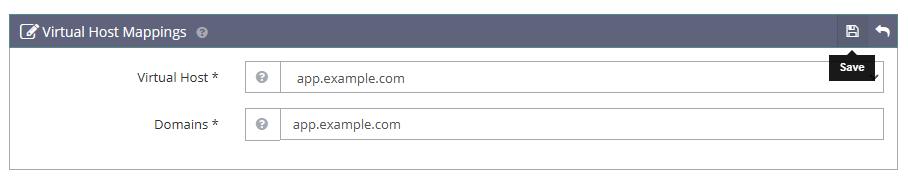
Click the Virtual Host drop-down and select your virtual host profile.
Enter your domain
app.example.comin the Domains field to bind with the virtual host and serve web application files.
Click Save to apply the new virtual host mapping details. Then, click the Graceful Restart next to LSWS PID in the top right console section to restart the OpenLiteSpeed webserver.
Click Go when prompted to restart LiteSpeed and apply your webserver configurations.
Access your server's SSH session.
console$ ssh exampleuser@SERVER-IP
Create a new HTML application file
index.htmlin your web roothtmldirectory.console$ sudo nano /usr/local/lsws/app.example.com/html/index.html
Add the following contents to the file.
html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>OpenLiteSpeed Server Install Test</title> </head> <body> <h1 style="text-align: center;">Greetings from Vultr!</h1> </body> </html>
Save and close the file.
The above HTML application displays a
Greetings from Vultrmessage when accessed in your web browser.Allow connections to the default HTTP port
80through the firewall to test your virtual host configurations.console$ sudo ufw allow 80/tcp
Access your virtual host domain in a new web browser window and verify that OpenLiteSpeed delivers your web application files.
http://app.example.com
Secure the OpenLiteSpeed Webserver
OpenLiteSpeed serves virtual hosts on HTTP port 80 for unencrypted connections. To enable encrypted connections, use HTTPS on port 443 with SSL certificates. Follow the steps to generate trusted Let's Encrypt SSL certificates and secure your OpenLiteSpeed server.
Install the Certbot Let's Encrypt client tool using Snap.
console$ sudo snap install --classic certbot
Generate a new SSL Let's Encrypt SSL certificate using an HTTP-01 challenge and your virtual host web root directory. Replace
app.example.comandadmin@example.comwith your actual details.console$ sudo certbot certonly --webroot -w /usr/local/lsws/app.example.com/html/ --agree-tos --no-eff-email --staple-ocsp --preferred-challenges http -m name@example.com -d app.example.com
The command generates a Let's Encrypt SSL certificate for your domain
app.example.comwith the web root/usr/local/lsws/app.example.com/html/. Since Certbot doesn't support OpenLiteSpeed, you must manually enable the generated certificate in your virtual host configuration.Your output should be similar to the one below when an SSL is successfully generated.
Successfully received certificate. Certificate is saved at: /etc/letsencrypt/live/app.example.com/fullchain.pem Key is saved at: /etc/letsencrypt/live/app.example.com/privkey.pem This certificate expires on 2025-07-05. These files will be updated when the certificate renews. Certbot has set up a scheduled task to automatically renew this certificate in the background.Test the Certbot SSL certificate renewal process.
console$ sudo certbot renew --dry-run
Access your OpenLiteSpeed web administration dashboard.
http://SERVER-IP:7080Navigate to Listeners on the main navigation bar.
Click Add within the Listener List section to add a new listener.
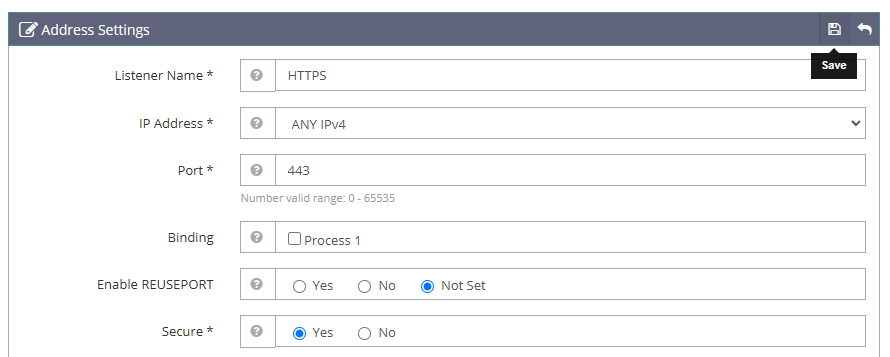
Enter the following values in the respective field to listen for HTTPS requests on the server.
- Listener Name:
HTTPS - IP Address:
ANY IPv4 - Port:
443 - Secure:
Yes

- Listener Name:
Click Save to add the new listener on your webserver.
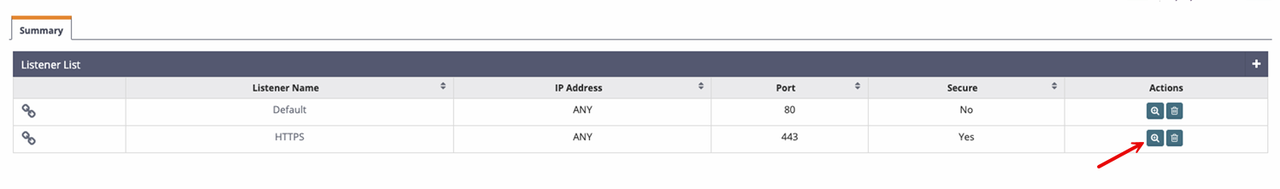
Find the new HTTPS listener on your Listener list. Then, click View in the actions section to modify the listener details.

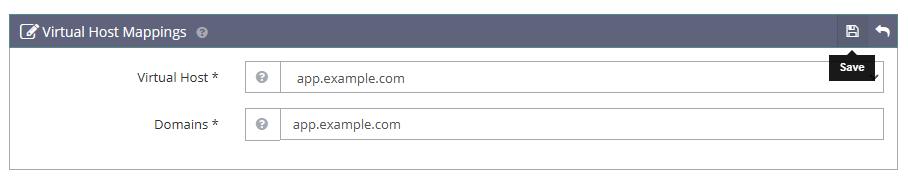
Click Add within the Virtual Host Mappings section to bind the listener to an existing virtual host on your server.
Enter the following details in the respective fields to bind your virtual host.
- Virtual Host:
app.example.com - Domains:
app.example.com

- Virtual Host:
Click Save to apply the new virtual host mappings on your webserver.
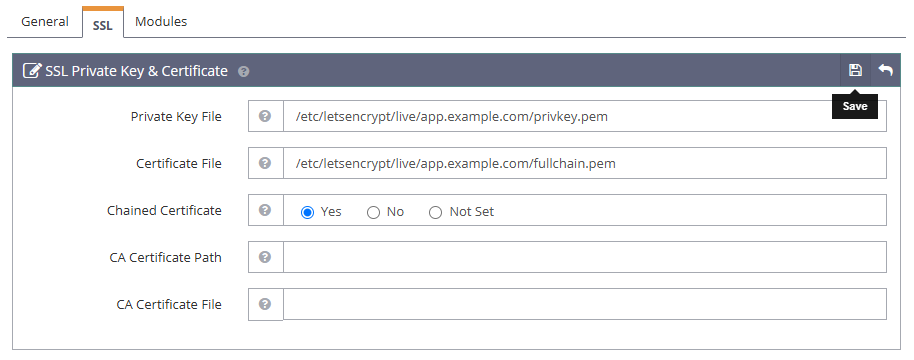
Navigate to the SSL tab and click edit within the SSL Private Key & Certificate section to modify your certificate details.
Enter the following details in the respective fields to match your Let's Encrypt SSL certificate paths.
- Private Key File:
/etc/letsencrypt/live/app.example.com/privkey.pem - Certificate File:
/etc/letsencrypt/live/app.example.com/fullchain.pem - Chained Certificate:
Yes

- Private Key File:
Click Save to apply the SSL certificate changes to your virtual host.
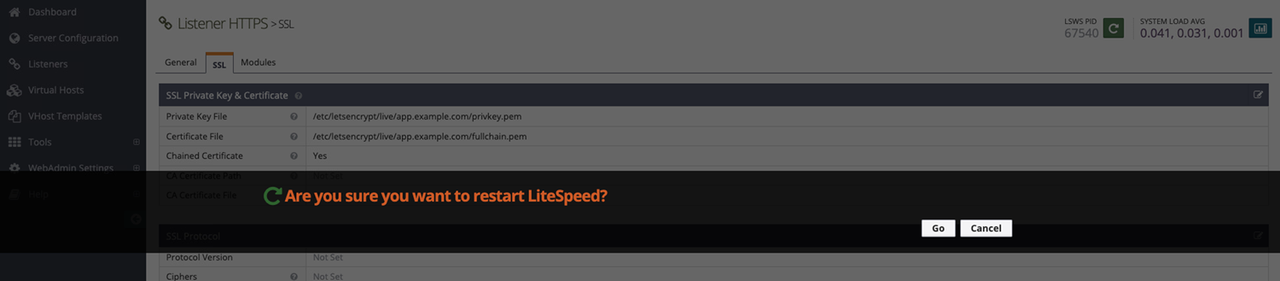
Locate the LSWS PID option and click Graceful Restart to restart the server.
Click GO to confirm the restart and apply the configuration changes.
 When running multiple virtual hosts on your server. Navigate to the Virtual Hosts tab, open your target virtual host, and click SSL to enable an SSL certificate to bind with the virtual host configuration.Note
When running multiple virtual hosts on your server. Navigate to the Virtual Hosts tab, open your target virtual host, and click SSL to enable an SSL certificate to bind with the virtual host configuration.Note
Set Up Firewall Rules
UFW is active by default on Vultr Ubuntu servers. Follow the steps below to configure the firewall to allow access to the OpenLiteSpeed web admin port 7080, HTTPS port 443, and HTTP port 80.
Enable UFW and allow connections to the SSH port
22if it's inactive on your server.console$ sudo ufw allow 22/tcp && sudo ufw enable
Allow connections to the OpenLiteSpeed console port
7080.console$ sudo ufw allow 7080/tcp
Allow HTTP connections on the server.
console$ sudo ufw allow http
Allow HTTPS connections.
console$ sudo ufw allow https
Restart UFW to apply your firewall changes.
console$ sudo ufw reload
View the firewall status and verify that the new rules are active on your server.
console$ sudo ufw status
Access your virtual host's domain using HTTPS in a new web browser window to test your SSL configurations.
https://app.example.com
Conclusion
You have installed OpenLiteSpeed on Ubuntu 20.04 and set up a sample virtual host to deliver web applications securely. OpenLiteSpeed supports PHP, enabling dynamic web applications.