Vultr Marketplace

Vultr Marketplace is a platform for vendors to publish custom applications on Vultr's infrastructure. As a vendor, you can control the OS, application software, and post-deployment scripts. Vultr Marketplace also allows you to create a custom landing page, publish your support information, upload screenshots and icons, configure application variables, and more.
Would you like to publish your app in the Vultr Marketplace? Please apply to become a verified Marketplace Vendor.
How to Publish a Marketplace App
Publishing a Marketplace app involves several steps, which are explained below. You should read and understand the process before you begin. Use the table of contents to the left to jump to a specific step.
1. Create a Vendor Account
First, create a vendor account and set your contact information.
Click the Marketplace icon at the bottom of the customer portal's left-hand menu.
Click Get Started Now.
Agree to the Marketplace Publisher Agreement.
Enter your Vendor Username.

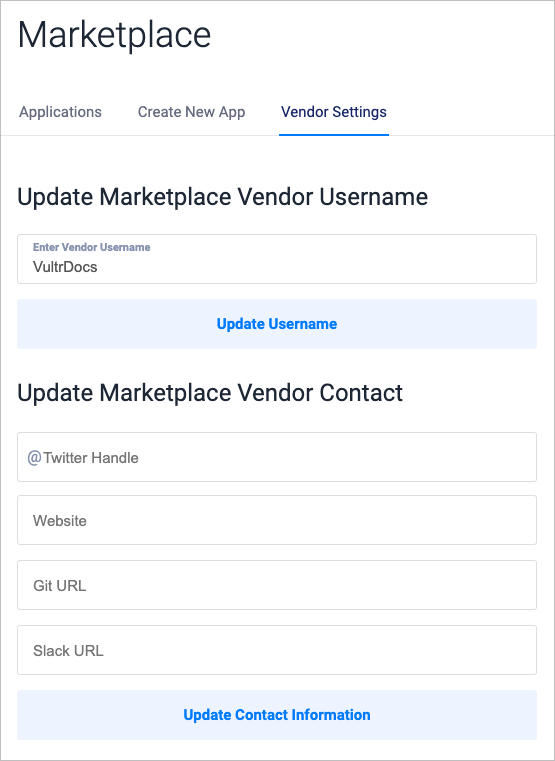
Click the Vendor Settings tab.
Enter your Vendor contact information. All fields are optional.
Click Update Contact Information.

2. Create an Application Profile
Create a new profile with information about your application, such as the name, operating system, and a short description.
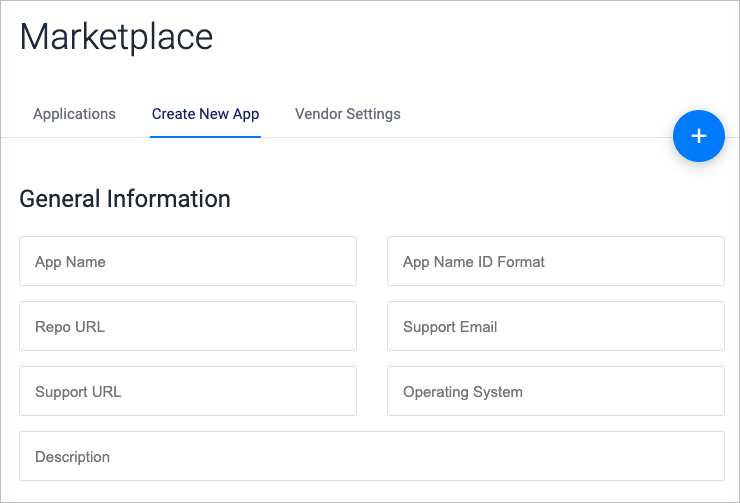
Click the Create New App tab to create a Marketplace app, then fill in the data fields to describe your app.

- App Name is the short name of your application.
- Support URL is a link to your support web page.
- Support Email is an address customers can use to contact you for help.
- Operating System should include the distribution and version number.
- Description is a one-line description of your application.
- App Name ID Format is automatically generated from your App Name. You should not need to change it.
- Leave the Repo URL field blank; it's unused.
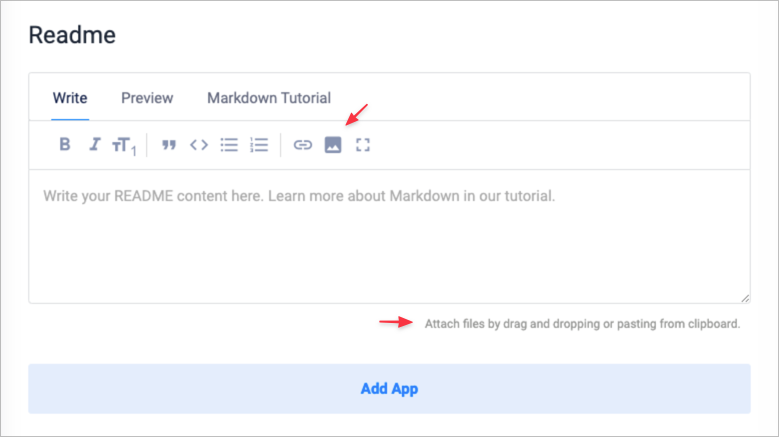
Readme
The Readme information is visible to the public on your app's marketing page in the General Information tab, like this example for Minecraft. You should supply the introduction and marketing information here in Markdown format. You can upload images with copy/paste, drag-and-drop, or the upload image icon in the toolbar.

Uploading images through the editor stores them in Vultr Object Storage. For security reasons, if you link to outside images, they will not be displayed. Please upload your images through the editor to store them on Vultr's servers.
See our Markdown formatting tips for the Readme and App Instructions.
Click the Add App button, and you'll return to the Marketplace Applications list.
3. Update the General Information
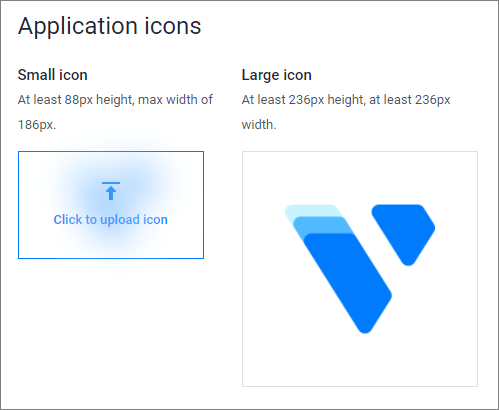
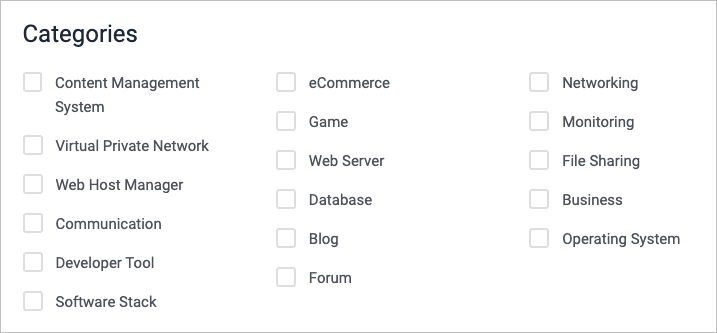
Next, you'll update the general information, application icons, and app category.
Click the application name to open the General Information tab of the Edit App screen.
Upload the image icons.

Select the application categories.

If you didn't enter a Readme in the previous step, you could update it here. See our Markdown formatting tips for the Readme and App Instructions.
Click the Update App button at the bottom of the screen.
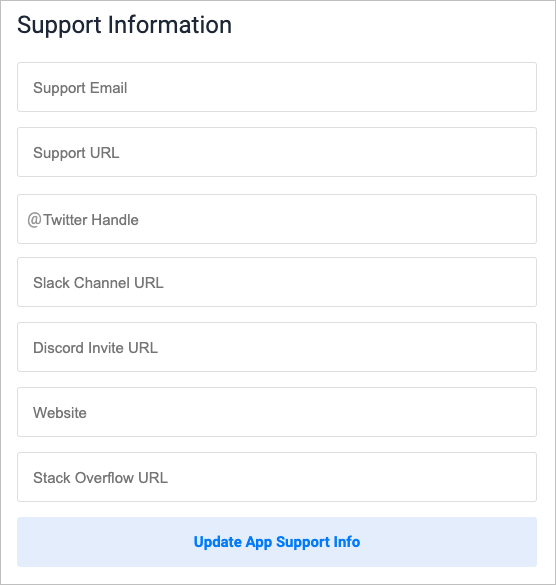
4. Update the Support Contact
Next, set your support contact information for this app.
Click the Support Information tab.
Enter the contact information and click Update App Support Info. All information is optional.

5. (Optional) Create Application Variables
When a customer deploys your Marketplace application, you can request information and capture those values as variables. These variables can be displayed in the application instructions and are available to your application through the Vultr Metadata API. Using application variables allows you to tailor each deployment with user-supplied information, such as a domain name or a preferred username.
- To learn how to display variables in the application instructions, see section 6.
- To learn how to use these variables in your deployment scripts, see section 9.
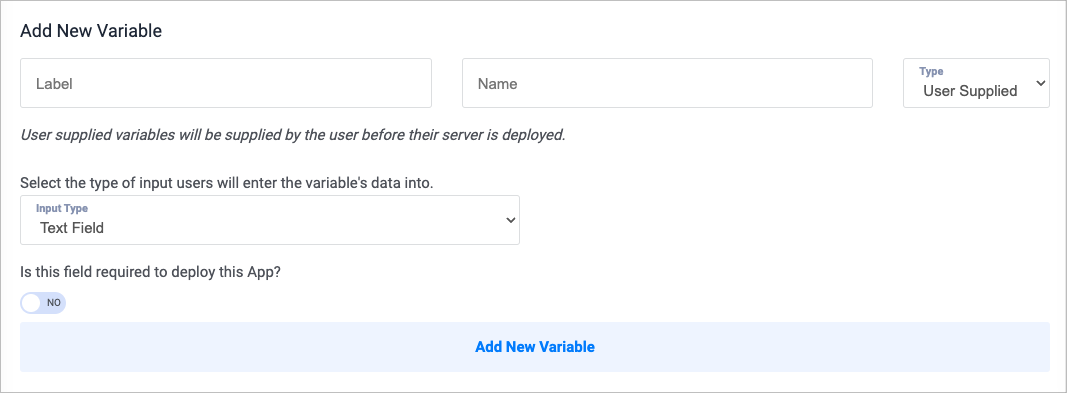
User-supplied Variable
Click the Variables tab.
Select User Supplied type.

Enter the required information.
- Label: This is visible to the public. On public landing pages, there isn't a value available for the variable, so we show this label in its place. You may enter up to 255 characters.
- Name: The variable name has a max length of 15 characters and must use Snake Case. Only lower-case and underscores are allowed.
- Input Type: Choose Text Field or Textarea.
- Required: Select if the variable is required.
After entering your variable information, click Add New Variable.
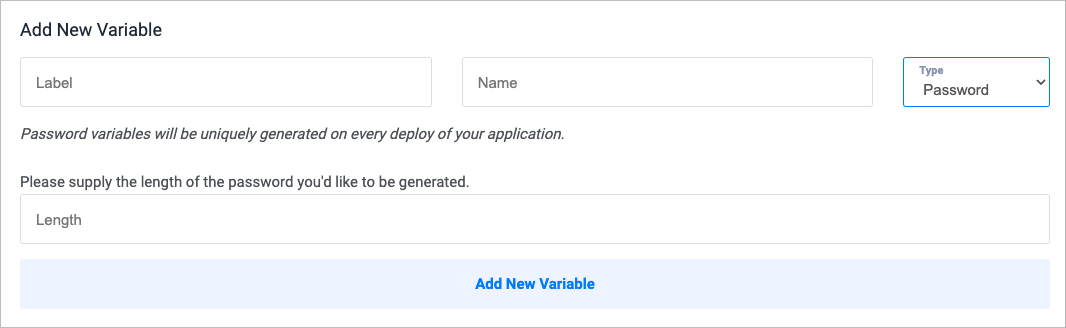
Password Variables
Similar to user-supplied variables, you can also create one or more uniquely generated passwords at each deployment with password variables. The system generates these automatically, and the user is not prompted to supply the value. Like user-supplied variables, you can show these in your application instructions and use them in deployment scripts.
Click the Variables tab.
Select Password type.

Enter the required information.
- Label: This is visible to the public. On public landing pages, there isn't a value available for the variable, so we show this label in its place. You may enter up to 255 characters.
- Name: The variable name has a max length of 15 characters and must use Snake Case. Only lower-case and underscores are allowed.
- Length: The password length must be between 6 and 50 characters.
After entering your variable information, click Add New Variable.
6. Create the Application Instructions
See our formatting tips for Readme and App Instructions.
After a customer deploys the app, they'll be shown the application instructions, which should have the technical "getting started" steps and the application variables you defined.
Note: This should not be confused with the Readme, which has general information for the application landing page. However, if you do not add application instructions, we will use your Readme, so the customer does not have blank information when deploying an app.
- Click the App Instructions tab.
- Enter the customer instructions for your application in Markdown format.
- If you created application variables, display those values here by placing them in backticks and double braces.
Variables are expanded when placed in double braces. Backticks are required for password variables to prevent special characters from being interpreted incorrectly as Markdown. For example, if your variable is named web_password, you can display the variable in your instructions like this:
`{{web_password}}`In addition, you can display two standard variables, which always exist and do not need to be pre-defined:
- {{ip}} is the primary IPv4 for the instance.
- `{{root_password}}` is the root password.
The {{ip}} variable is a special case. It does not need to be guarded with backticks because IP addresses do not contain any characters that are interpreted as Markdown.
Here's an example instruction page that demonstrates correct Markdown formatting:
# Example Application
Your application is ready!
* Your server's IP address is: {{ip}.
* The root password is: `{{root_password}}`.
Connect to your web server at [**https://{{ip}}/**](https://{{ip}}/).
* Your webserver username is: **demo**.
* Your webserver password is: `{{web_pass}}`.
The MySQL root password is: `{{db_pass}}`.In addition to basic login and password information, you can upload images and provide hyperlinks to other resources.
7. Upload Artwork
Next, upload application screenshots and featured images to display on the application landing page. You can upload multiple images to the gallery and choose one image as the main image.
- Gallery images should be an 8:5 ratio.
- The preferred size is 800x500 pixels.
- The file format should be JPG, GIF, or PNG.
Upload a Gallery Image
To upload an image:
- Click the Gallery tab.
- Click the Upload Graphic button and choose an image to upload.
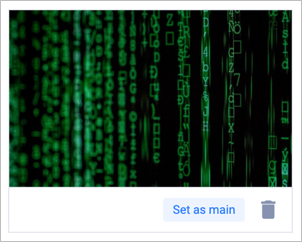
After a successful upload, you'll see an image thumbnail in the Gallery tab.

The thumbnail has two control buttons: Set as main and Delete.
- Set as main: You should choose one gallery image as the Main image for the public landing page. Click the Set as main button to make the selection.
- Delete: Click the trashcan icon to delete the gallery image. Deletion is permanent. Deleted gallery images can not be recovered.
8. Create Provisioning Scripts
Create your provisioning scripts. If you defined any application variables, you'd implement them here.
When a customer deploys your application, it's often useful to generate random passwords and provide them to both the application and the customer. The Marketplace provides this function through Application Variables.
Variable Names
Variable names are used in multiple places:
- The Edit App Variables screen
- The Metadata API endpoint
- The customer's Application Instructions
- Your cloud-init provisioning scripts
Provisioning Scripts and the Metadata API
The per-instance cloud-init script is a popular place to use these variables because it only runs once when the instance is first deployed. For example, create two variables in the Marketplace Portal:
demo_password: A password for a user named demo.web_password: A password for a web server's basic authentication.
You can discover their values in your startup script through the Vultr Metadata API. The API endpoint is formed from the variable name in the format http://169.254.169.254/v1/internal/app-{variable_name}. For example, a variable named demo_password is requested from the endpoint:
http://169.254.169.254/v1/internal/app-demo_passwordWhen making requests, you must pass METADATA-TOKEN: vultr in the request header. Here's a curl example:
curl -H "METADATA-TOKEN: vultr" http://169.254.169.254/v1/internal/app-demo_passwordLikewise, to request a variable named web_password:
curl -H "METADATA-TOKEN: vultr" http://169.254.169.254/v1/internal/app-web_passwordHere's a simple example that creates a demo user and reports the web password. Create a /var/lib/cloud/scripts/per-instance/provision.sh cloud-init script.
# nano /var/lib/cloud/scripts/per-instance/provision.shPaste the following:
#!/bin/bash
## Runs once-and-only-once at first boot per instance.
echo $(date -u) ": System provisioned." >> /var/log/per-instance.log
## Capture Marketplace Password Variables
DEMO_PASSWORD=$(curl -H "METADATA-TOKEN: vultr" http://169.254.169.254/v1/internal/app-demo_password)
WEB_PASSWORD=$(curl -H "METADATA-TOKEN: vultr" http://169.254.169.254/v1/internal/app-web_password)
## Create user
adduser demo --gecos "First Last,RoomNumber,WorkPhone,HomePhone" --disabled-password
## Set Password
echo demo:$DEMO_PASSWORD | chpasswd
## Report the Web Password
echo "The Web password is: $WEB_PASSWORD" > /root/web-password.txtMake the script executable.
# chmod +x /var/lib/cloud/scripts/per-instance/provision.shThis example creates a user account named demo with the unique password generated by the Marketplace variable demo_password. It also writes a file to /root/web-password.txt with the value of web_password.
In a real application, you might pass the values to a database or set HTTP Authentication on your web server.
Here's another example. Add the following to your /var/lib/cloud/scripts/per-instance/provision.sh script.
## Capture the Marketplace Password Variable.
DB_PASS=$(curl -H "METADATA-TOKEN: vultr" http://169.254.169.254/v1/internal/app-db_pass)
## Create an example database.
mysql -u root -e "CREATE DATABASE example_db;";
## Create an example user and set the password to Marketplace Password Variable $DB_PASS.
mysql -u root -e "GRANT ALL ON example_db.* TO 'example_user'@'localhost' IDENTIFIED BY '$DB_PASS' WITH GRANT OPTION;";Assuming you declared a variable named db_pass on the Edit App Variables screen, this script creates an example database user with a random password. The password is available to you in the Metadata API, and it's shown to the customer on the application instructions page.
Blocking SSH During Provisioning
It's a best practice to disable SSH while your provisioning scripts run, then re-enable SSH when finished, particularly if they require a long time to complete. A user who logs in via SSH while your provisioning script is running could cause unexpected side effects. We recommend disabling the SSH service entirely while your script runs. If this is not possible, please consider blocking access with the OS firewall. The final step in the provisioning script should enable SSH if your application allows SSH access for customers.
9. Build App Image
You can build a Marketplace app image from an existing snapshot or use cloud-init Vendor Data to create an "imageless" app.
- Building from a snapshot means you'll pre-install your application on a server, set up some post-deployment scripts, and then take a snapshot of the disk image. When customers deploy your app, they'll deploy your snapshot, and then cloud-init will run your scripts.
- When you build from Vendor Data, you won't create a snapshot at all. Customers that deploy your app start with a clean operating system, and then the Vendor Data script does everything required to deliver a working application.
For repeatability and ease of maintenance, we recommend building imageless apps from Vendor Data whenever possible.
How to Build an Imageless App from Vendor Data
- Navigate to the Builds tab for your marketplace app.
- Click the Build from Vendor Data button.
- Select a base operating system for your app.
- Enter your Vendor Data.
- Click Build App Image.
After you've built the image, you can edit the Vendor Data script by selecting the actions menu and choosing Edit. Learn more about how to use Vendor Data scripts at cloudinit.readthedocs.io.
How to Build From a Snapshot
If you are building your Marketplace app from a snapshot, we strongly suggest optimizing the server first. Some steps to consider are:
It's recommended to design your app for the smallest local storage plan that fits your instance. There is a specialized plan available for marketplace vendors available for deployment via the Vultr API (below is an example) -
marketplace-2c-2gb. This plan includes 2 vCPUs, 2 GB of memory, and 8 GB of local storage.console$ curl "https://api.vultr.com/v2/instances" \ -X POST \ -H "Authorization: Bearer ${VULTR_API_KEY}" \ -H "Content-Type: application/json" \ --data '{ "region": "ewr", "plan": "marketplace-2c-2gb", "os_id": 1743, "label": "my-marketplace-server", "hostname": "marketplace-node" }'
Remove old logs and temporary files.
Uninstall unneeded software.
Overwrite free disk sectors with zeros. This allows significant compression and makes customer deployment much faster.
You should adapt the suggested code snippets that follow based on your needs and your OS distribution.
These steps are also available as an example shell script in our GitHub repository.
Verify /tmp
Verify the /tmp directory exists and has the proper permissions.
# mkdir /tmp
# chmod 1777 /tmpUpdate the Server
For yum-based distributions:
# yum update -y
# yum clean allFor apt-based distributions:
# apt-get -y update
# apt-get -y upgrade
# apt-get -y autoremove
# apt-get -y autocleanClean Temporary Files
Clean the temporary directories.
# rm -rf /tmp/*
# rm -rf /var/tmp/*Clean SSH Keys.
# rm -f /root/.ssh/authorized_keys /etc/ssh/*key*
# touch /etc/ssh/revoked_keys
# chmod 600 /etc/ssh/revoked_keysClean the logs.
# find /var/log -mtime -1 -type f -exec truncate -s 0 {} \;
# rm -rf /var/log/*.gz
# rm -rf /var/log/*.[0-9]
# rm -rf /var/log/*-????????
# echo "" >/var/log/auth.logClean old cloud-init information.
# rm -rf /var/lib/cloud/instances/*Clean the session history.
# history -c
# cat /dev/null > /root/.bash_history
# unset HISTFILEUpdate mlocate
Update the mlocate database.
# /usr/bin/updatedbWipe Random Seed
Wipe the random seed file.
# rm -f /var/lib/systemd/random-seedWipe Machine ID
Distributions that use systemd should wipe the machine identifier to prevent boot problems.
# rm -f /etc/machine-id
# touch /etc/machine-idClear login History
Clear the login log history.
# cat /dev/null > /var/log/lastlog
# cat /dev/null > /var/log/wtmpWipe Free Space
Wipe unused disk space with zeros for security and compression.
# dd if=/dev/zero of=/zerofile
# sync
# rm /zerofile
# syncDiscard Unused Filesystem Blocks
Not all Linux distributions support fstrim, but you may consider running this final step before making the snapshot.
# fstrim /Halt and Power Down
Vultr can snapshot a running server, but you may prefer a clean shutdown. If so, consider halting and powering off the server before taking the snapshot.
# shutdown -h nowTo power off:
- Click your server name in the customer portal to open the server information page.
- Click the Server Stop button in the upper left.
Make the Snapshot
Navigate to the Add Snapshot page in the Vultr Customer Portal.
Select your instance in the dropdown.
Enter a descriptive label
Click Take Snapshot. Wait a few minutes for the snapshot to complete.
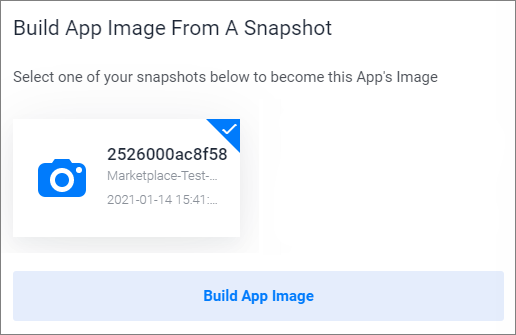
Click the Builds tab.
Select the snapshot image you just created.
Click Build App Image.

The Vultr Marketplace takes your snapshot and builds it into an App Image.
10. Check the Requirements
Next, verify your application meets the Marketplace software requirements.
Vultr Marketplace has a few technical requirements for your application.
- Use the smallest filesystem possible.
- Use an OS that supports cloud-init.
- Include the Vultr kernel option.
Our GitHub repository also has helper scripts and examples.
Start with a Small Filesystem
When a customer deploys a Marketplace app, Vultr can expand your app to fill the filesystem but cannot shrink it. It is recommended to use the marketplace-2c-2gb plan, which is specifically designed for marketplace applications. This plan includes 2 vCPUs, 2 GB of memory, and 8 GB of storage.
If you create a 20 GB Marketplace app, and the customer deploys an 80 GB subscription, Vultr will expand the app to fill the entire 80 GB filesystem. However, if you create an app with an 80 GB filesystem, customers cannot deploy the app on smaller Vultr instances. You should use the smallest possible filesystem for your app.
Install cloud-init
Vultr Marketplace uses cloud-init to initialize the instance with network addresses, passwords, and startup scripts. These operating systems have the correct version of cloud-init pre-installed if you use Vultr's images:
- Alma Linux
- Arch Linux (located in Vultr Marketplace)
- CentOS 8 Stream
- Debian 11
- Rocky Linux
- VZ Linux
Canonical added support for Vultr in cloud-init version 21.2. Until this version is available in your OS repository, please install Vultr's cloud-init. Please see the install_cloud_init() function in our helper script on GitHub. For more information, see this example script, which installs cloud-init on an apt-based system, or follow the steps below.
RHEL, CentOS, and other yum-based distributions should install as follows.
# cd /tmp
# wget https://ewr1.vultrobjects.com/cloud_init_beta/cloud-init_rhel_latest.rpm
# yum install -y cloud-init_rhel_latest.rpmDebian must use this version. Do not compile from source or install from the Debian repositories.
# cd /tmp
# wget https://ewr1.vultrobjects.com/cloud_init_beta/cloud-init_debian_latest.deb
# apt-get update -y
# apt-get install -y /tmp/cloud-init_debian_latest.debUbuntu should use the universal build.
# cd /tmp
# wget https://ewr1.vultrobjects.com/cloud_init_beta/cloud-init_universal_latest.deb
# apt-get update -y
# apt-get install -y /tmp/cloud-init_universal_latest.debNetworkManager Note
Cloud-init may not correctly interface with NetworkManager on some distros, such as CentOS and RHEL. On these distributions, the network will not be configured correctly, and the boot process fails. If this occurs, disable NetworkManager, then install and enable the network-scripts package. NetworkManager must be disabled but does not need to be uninstalled.
Set the Vultr Kernel Option
The Marketplace requires the kernel option vultr on Bare Metal instances. It's optional for cloud deployment, but it's a best practice to make your application compatible with both VPS and Bare Metal deployments. If your application is based on one of Vultr's OS images, this kernel option may already exist.
Check the Kernel Option
Check /etc/default/grub:
# grep 'vultr' /etc/default/grubYou may see vultr in the output:
GRUB_CMDLINE_LINUX_DEFAULT="vultr"If there is no vultr option, you must add it.
Add the Kernel Option
Edit
/etc/default/grub# nano /etc/default/grubFind the line starting with GRUB_CMDLINE_LINUX_DEFAULT and add
vultrto the end.GRUB_CMDLINE_LINUX_DEFAULT="quiet splash vultr"Save the file and close the editor.
Update grub. Check the documentation for your distribution to determine the correct procedure. Ubuntu/Debian systems may use the
update-grubutility.# update-grub
CentOS/RHEL
CentOS/RHEL systems may use this one-line solution to add the kernel option.
# /sbin/grubby --update-kernel=ALL --args vultr11. Test the Image
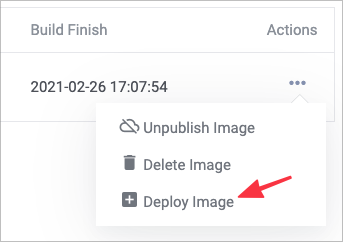
After adding your image to the app, use the Deploy Image option to test it. This allows you to deploy images before marking them "Live" or making them public.

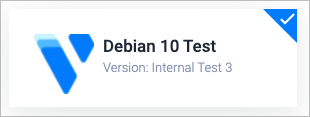
When you click Deploy Image, you'll be redirected to the Vultr deployment page, with your private image selected. You'll see your version number in the app selection. For example, if your app is named "Debian 10 Test", and you set the version to "Internal Test 3", you'll see this selected on the deployment page:

12. Create a Live Marketplace Build
Next, assign one of your app images as the live build. Marketplace apps can have multiple builds attached for testing purposes, but only one build can be the Live build, which is the version customers will deploy. Images in Not Live status are not visible to the public.
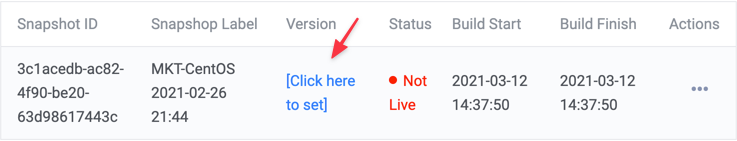
Click the Version link. Enter a version number to identify this image. Notice that the Status is Not Live.

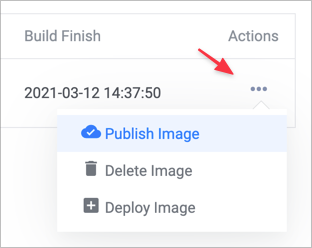
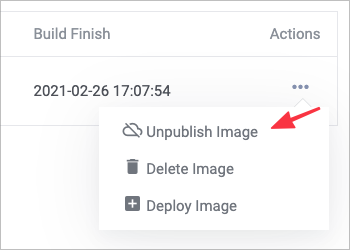
Click the Actions icon.

Choose an action:
- Publish Image: Set the image to Live status.
- Delete Image: Remove this image from the application. This does not delete the associated snapshot.
- Deploy Image: Test an image deployment before publishing it in Live status. Make sure to test your image before making the app public.
To choose a different live version, use the Actions icon to unpublish the current Live image first.

13. Publish the Application
Finally, you'll choose one of your application builds to publish as the released version in the Vultr Marketplace. To edit your publication settings:
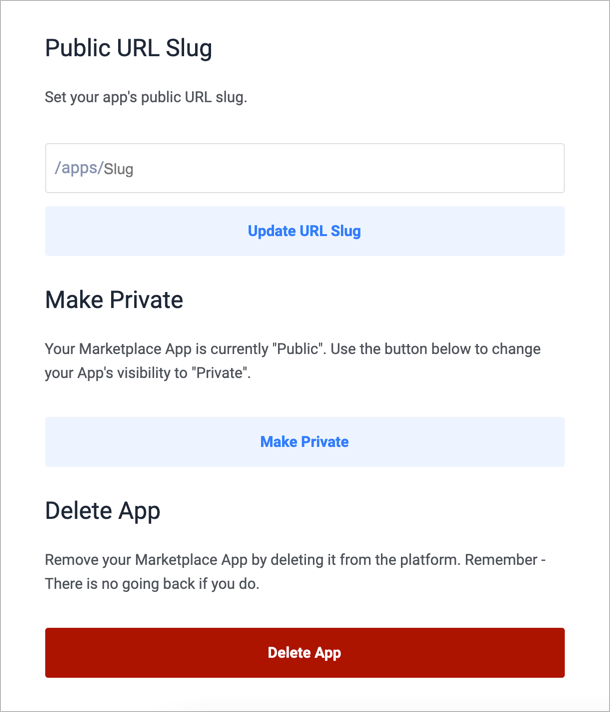
- Click the Settings tab.
- Choose your Public URL Slug and public/private status. See more details below the example image.

URL Slug
The Public URL Slug is the final part of your application's landing page URL. If your application's slug is my-fantastic-app, then the full URL to your app's landing page is:
https://www.vultr.com/marketplace/apps/my-fantastic-appYou can choose your public URL slug with the following restrictions:
- The slug must be unique across all Marketplace Apps.
- The slug can only contain letters, numbers, or hyphens. It can not start or end with a hyphen.
For SEO purposes, we suggest using hyphens to separate words in your slug. If you are not the official maintainer of a project, we request you preface your slug with your vendor name. For example, If you are a vendor named Foo and you distribute a custom WordPress app, a good slug choice would be foo-wordpress.
Preview the Landing Page
After you set your public URL slug, you can preview the landing page.
Click the General Information tab.
Click the View Public Landing Page link in the Readme section to preview your application's landing page.

Make the App Public
Making your app public is the final publishing step. While an App is private, it is only visible to your account. A public app is visible to all Vultr customers. Make sure you've previewed your landing page and tested your app. When you are ready for customers to deploy your app:
Click the Marketplace icon at the bottom of the left-hand menu of the customer portal.
Click the Settings tab.
Click the Make Public button.

Your app will be submitted to Vultr for review. You'll see this while Vultr reviews your app.

Our team will test your application and either approve or request changes. Vultr conducts an assessment of all Marketplace applications before approval. You'll receive a notification by email when the app is approved.
Unpublish the App
If published, the button text changes to Make Private.
- Click the Settings tab.
- Click the Make Private button.
Delete an Application
This action is irreversible and deletes all Marketplace information about your application.
- You cannot recover a deleted app.
- Deleting an app prevents customers from deploying new instances.
- Deleting your app does not delete any customer deployments. All deployed instances continue to run until the customer destroys them.
If you are sure, delete the app.
- Click the Settings tab.
- Click Delete app.
Code Examples and Helper Scripts
We have published several examples in our GitHub Repository. You'll find:
- A sample application that demonstrates all the core concepts.
- A template automation example for Packer you can extend.
- An example cleanup script to prepare your images for publishing.
- A scripted Marketplace Builder demonstrates how to create template snapshots for several popular operating systems.
All of these examples leverage the functions in our Marketplace helper script.
Support
If you need help publishing your application, please open a support ticket and include Vultr Marketplace in your request. We will direct your request to the Marketplace team for assistance.